本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
DOM 全名為 Document Object Model 中文翻譯為 文件物件模型,看起來很抽象但其實就是把一份 HTML 文件內的各個標籤,包括文字、圖片等等都定義成物件,而這些物件最終會形成一個樹狀結構,下面有一張示意圖可以參考。
網頁是由瀏覽器負責運行,因此可以知道瀏覽器其實就是一種編譯器負責去編譯我們寫的網頁程式,有非常多間公司都在設計瀏覽器,假如沒有先定好一個規則讓各個瀏覽器都必須要按照這個規則去編譯我們的網頁程式的話,工程師豆頁就痛了,處理一個IE已經夠煩了還要去針對各個瀏覽器去寫出他們的規則,也因此 W3C 出現了, W3C 定義了非常多的網頁規則好讓各大瀏覽器可以按照這些規則去設計瀏覽器,其中 DOM 就是其中的一個定義。
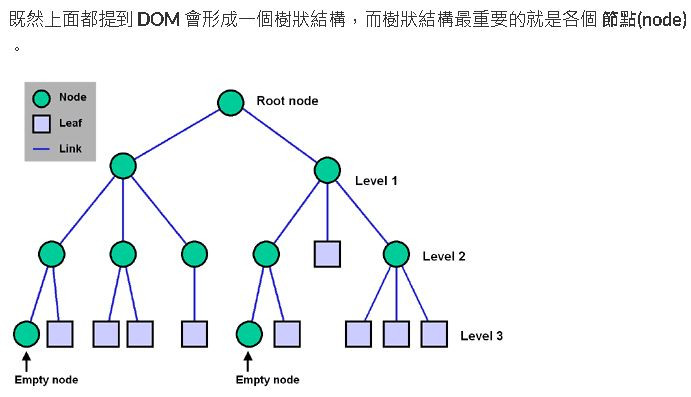
既然上面都提到 DOM 會形成一個樹狀結構,而樹狀結構最重要的就是各個 節點(node) 。
在 DOM 中,每個 element 、 文字(text) 等等都是一個節點,而節點通常分成以下四種:
<div>、<p> 等等各種 HTML Tag 都是被歸類在 Element 裡面。<h1>Hello World</h1> 中, Hello World 被 <h1> 這個 Element 包起來,因此 Hello World 就是此 Element 的 Text
這邊以一個簡單的code來總結一下上述所說的事項,並把這份文件(document)內的元素(element)變成一個樹狀結構。
<html>
<head>
<title>example</title>
</head>
<body>
<h1 class="txt">Hello World</h1>
</body>
</html>
首先是最一開始的 document ,往下開始遇到 <html> 這個 element ,這個 <html> 包含了 <head> 以及 <body> 這兩個 element ,其中 <head> 這個 element 包含了 <title> 這個 element 而 <title> 的 text 為 example,再來是 <body> 這個 element 包含了 <h1> 這個 element 而 <h1> 的 text 為 Hello World attribute 為 class。
看起來很像在繞口令,但瀏覽器就是這樣一步一步的把 HTML 解析(parse) 成一顆 DOM tree ,最後我們把上述的這些內容變成樹狀結構就會長成下圖這樣。

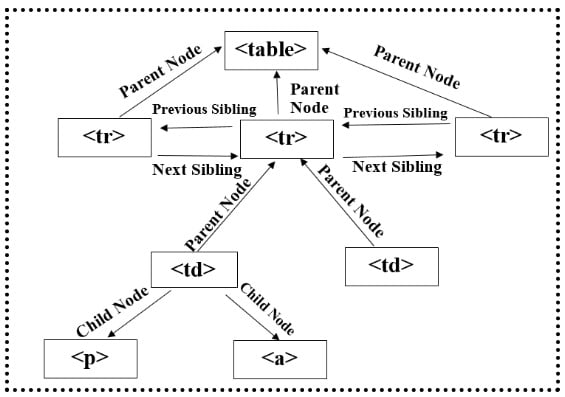
由於 DOM 為樹狀結構,樹狀結構最重要的觀念就是 Node 彼此之間的關係,這邊可以分成以下兩種關係:
簡單來說就是上下層節點,上層為 Parent Node ,下層為 Child Node 。
簡單來說就是同一層節點,彼此間只有 Previous 以及 Next 兩種。

講了那麼多觀念接下來就是要實際操作了,這邊會介紹一些常用的 DOM API ,首先先從抓取 Nodes 開始。
找尋 DOM 中符合此 id 名稱的元素,並回傳相對應的 element 。
找尋 DOM 中符合此 tag 名稱的所有元素,並回傳相對應的 element 集合,集合為 HTMLCollection 。
找尋 DOM 中符合此 class 名稱的所有元素,並回傳相對應的 element 集合,集合為 HTMLCollection 。
利用 selector 來找尋 DOM 中的元素,並回傳相對應的第一個 element 。
利用 selector 來找尋 DOM 中的所有元素,並回傳相對應的第一個 element ,集合為 NodeList 。
這裡稍微提一下 HTMLCollection 以及 NodeList ,兩個都是 Collection of DOM Nodes ,那到底差在哪呢?
集合內元素為 HTML element ,也因此 Node type 只能接受 Element 。
集合內元素為 Node ,也因此全部的 Node 都可以存放在 NodeLists 內。
其實真正常用的 DOM API 也就這幾種而已,尤其 jQuery 盛行,讓 HTML 與 JavaScript 的溝通更加精簡容易,也因此越來越多人捨棄 DOM API 進而投向 jQuery 的懷抱,筆者在未來的文章也會加以闡述這個 JavaScript Library 。
最後讓我們用一個簡單的練習來總結上述的內容, DOM 最重要的就是觀念,為了不讓網頁在渲染的過程中過度的 重畫頁面(Repaint) 甚至是 重構頁面(Reflow) 而讓網頁效能變差,在 DOM 的操作上可要非常小心,而 DOM 可以說是網頁的核心,將 DOM 寫好網頁自然就會美好了!

請問這張圖片上的node指的是Document、Element,然後leaf的部份指的是Text或Attribute嗎?